Vaultedge helps automate contract abstraction and administration process. It uses a unique AI based technology to extract data points from documents. The software comes with a dataset of about 300 data points but new data points can be added to the system as required by the user. By automating the content abstraction process, the software reduces errors and redundancy in the abstracted content which reduces the resource cost by 80%. The software is flexible enough to cater to different workflows.
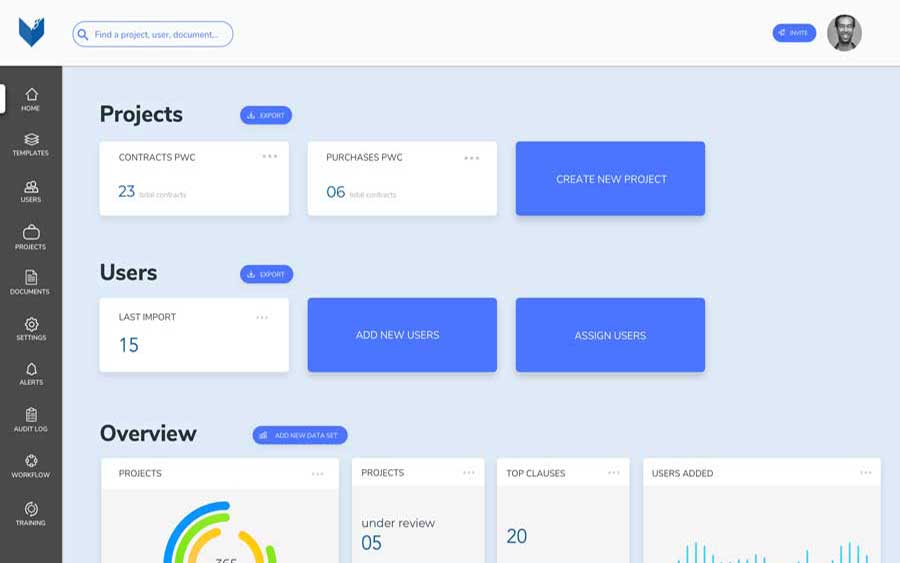
The brief was to design the experience of the dashboard, that would cater to broadly 2 user groups, the Admin/manager and the consultants. This automated process needed to speed up their individual workflows and equip them with the required tools. The Team Admin are responsible for setting up the team, workflow, uploading and checking the legibility and quality of the document, language , folder structure and other high-level project hygiene. The consultants or the reviewers are responsible for reviewing of the documents, abstraction the content, making analysis, raising any red flags in the contracts.
The process of content abstraction

Legal contracts and documents

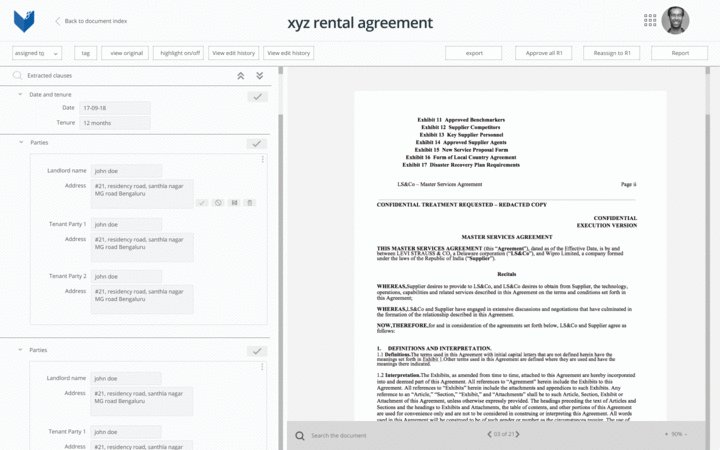
Abstraction and analysis process

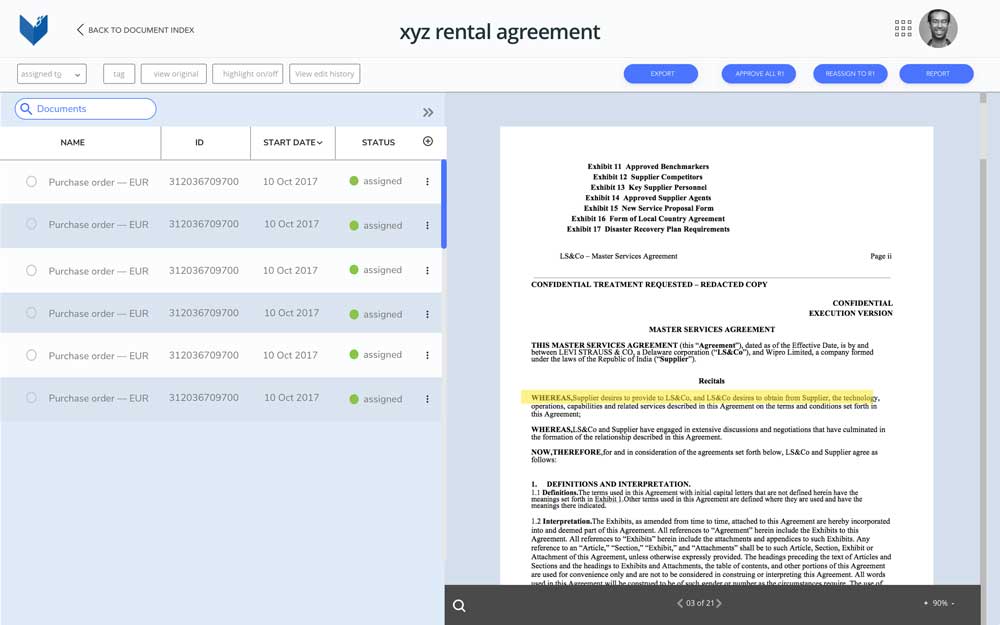
Exported abstracted summary
Quotes from the interviewees

Insights from the research
There are too many “if then, else relationships”
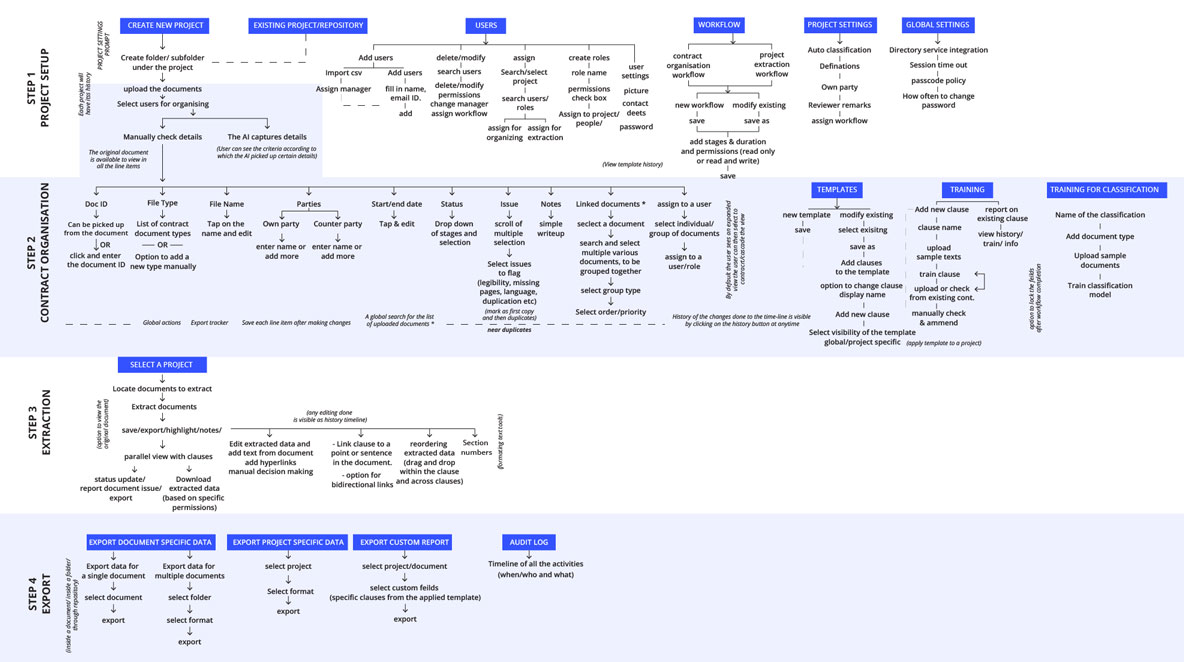
The first challenge was to divide the entire process into visible steps to reduce the cognitive over-load. What seems like a liner process in actuality are nested processes interconnected within the steps.
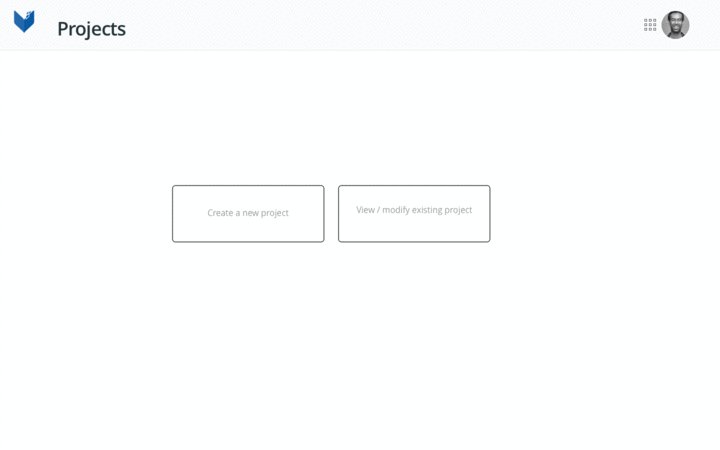
STEP 1
Project setup
Basic project setup hygiene such as folder structures, dates, scanned documents legibility etc.
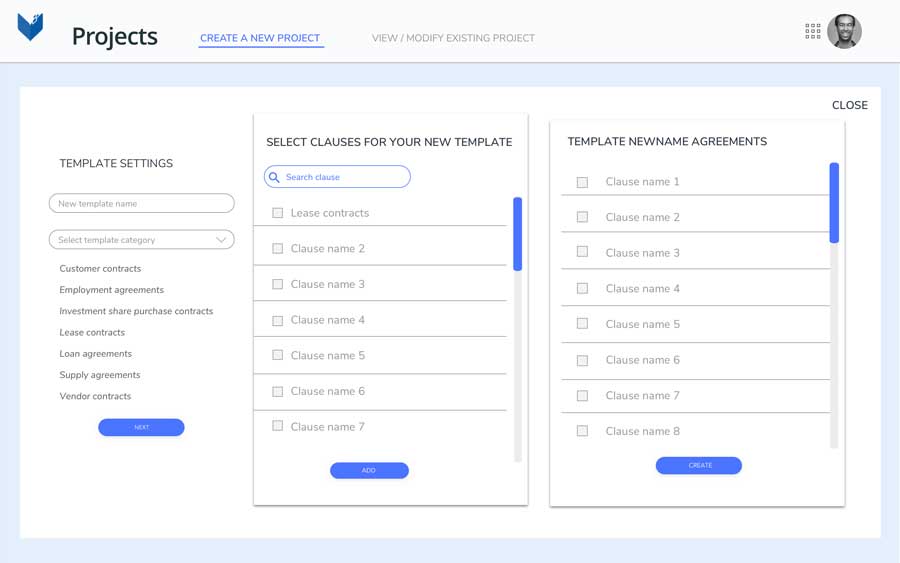
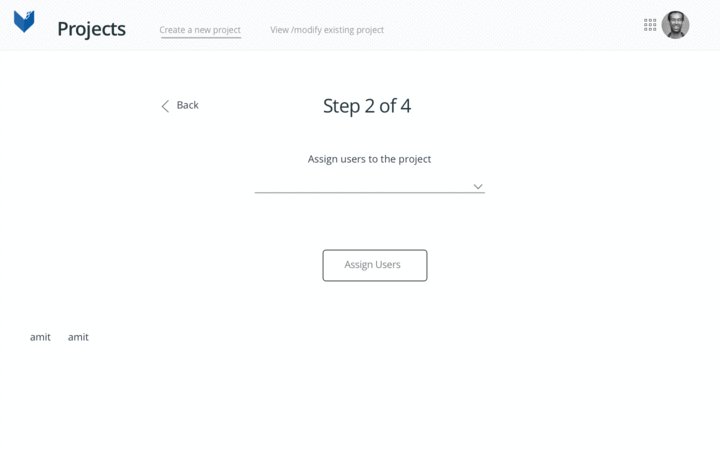
STEP 2
Organising the workflow
Process of assigning the workflow and the team, setting up the templates required for abstraction etc.
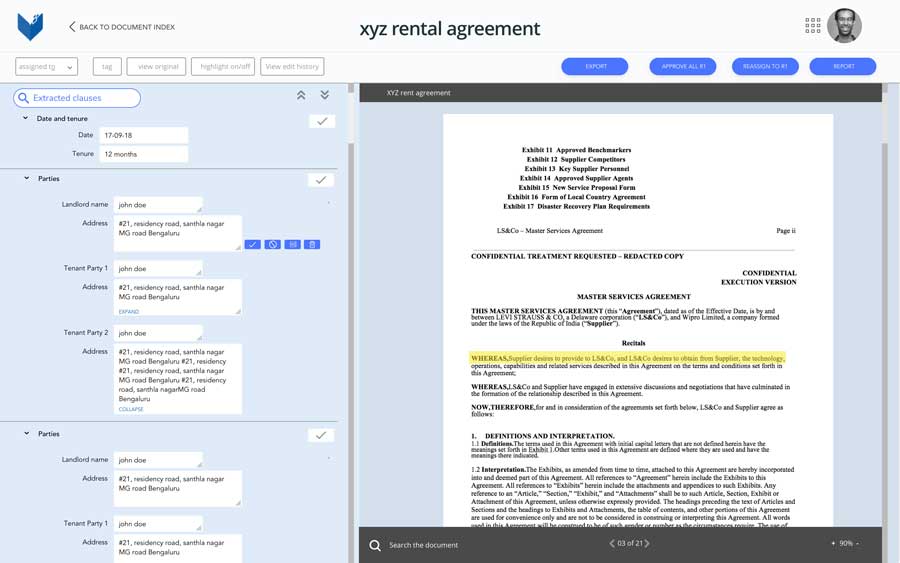
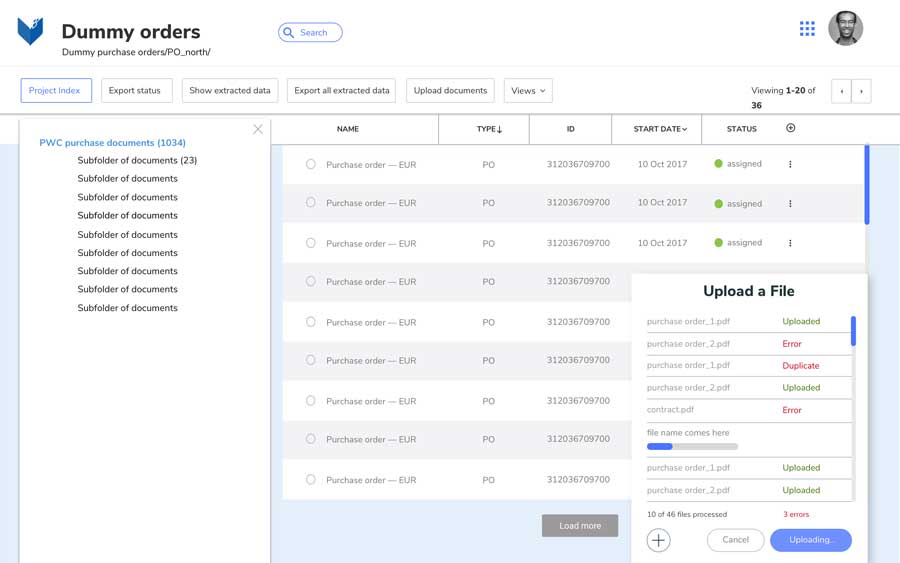
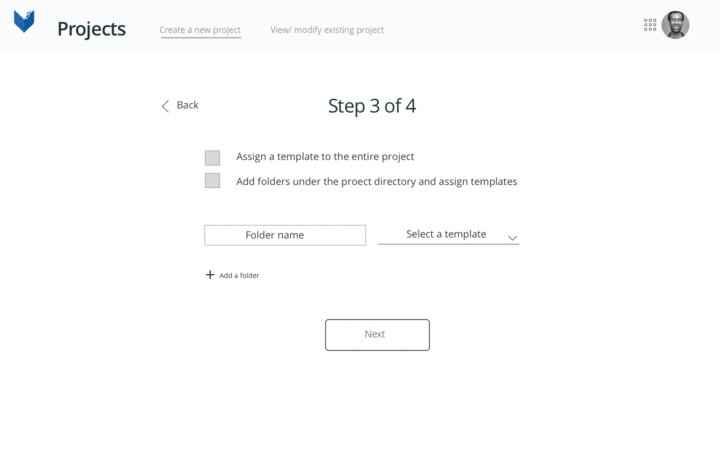
STEP 3
Data points abstraction
The actual tasks of extraction of clauses, self written analysis and verification/updates.
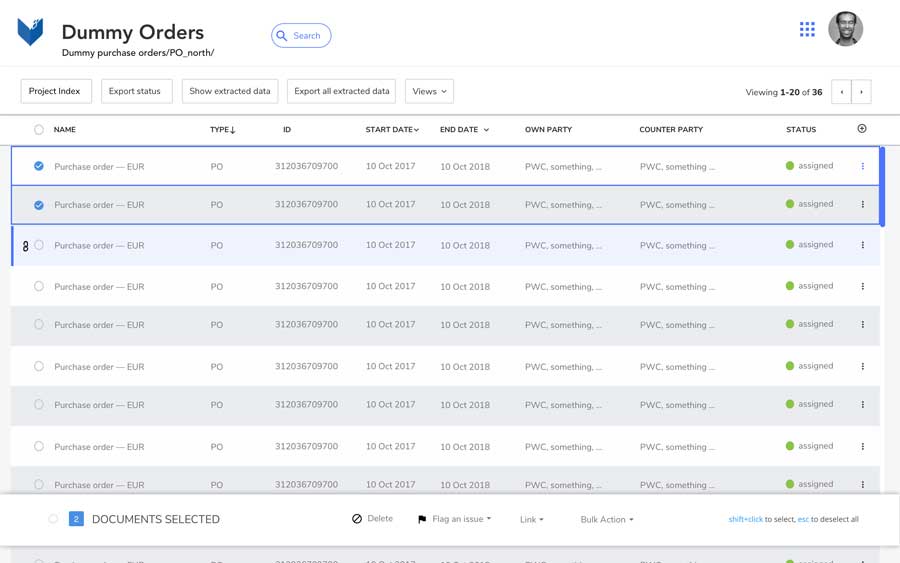
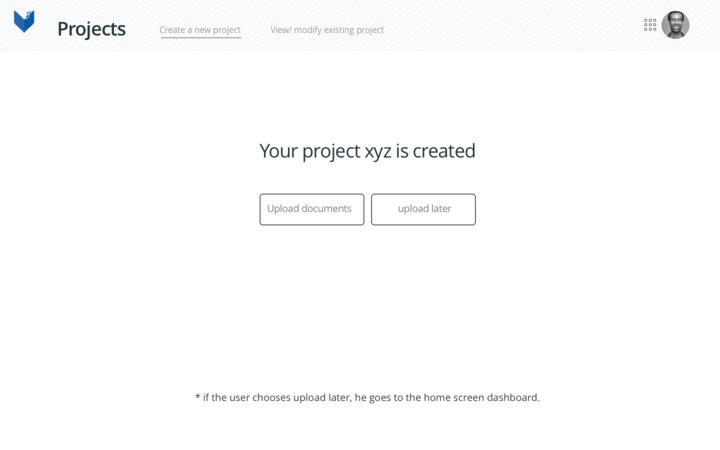
STEP 4
Export and documentation
Exporting the complete abstracted content and filtered results.
Detailed user and task flows
Understanding the organization was equally important as understanding the subject domain. The contract abstraction usually consists of 2 roles an administrator/ manager and a consultant.
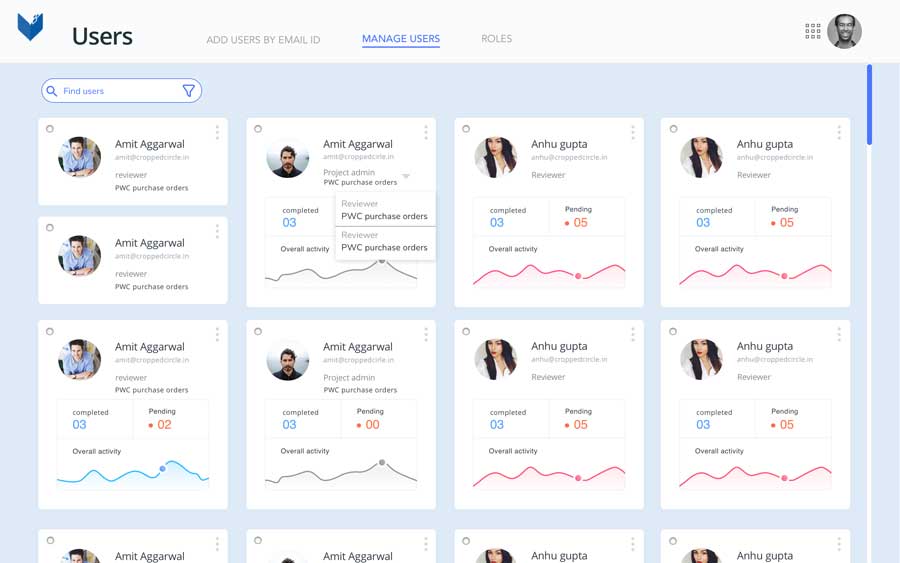
Admin/Manager user
Responsible for creation of the project and assigning users to the project. They also perform activities such as uploading the documents, creating the folder structures, assigning/creating templates or training new clauses for the templates.
Consultant user
Abstraction of documents, grouping of documents under similar contracts, reporting of issues with document uploads, adding manual summary to abstracted content.

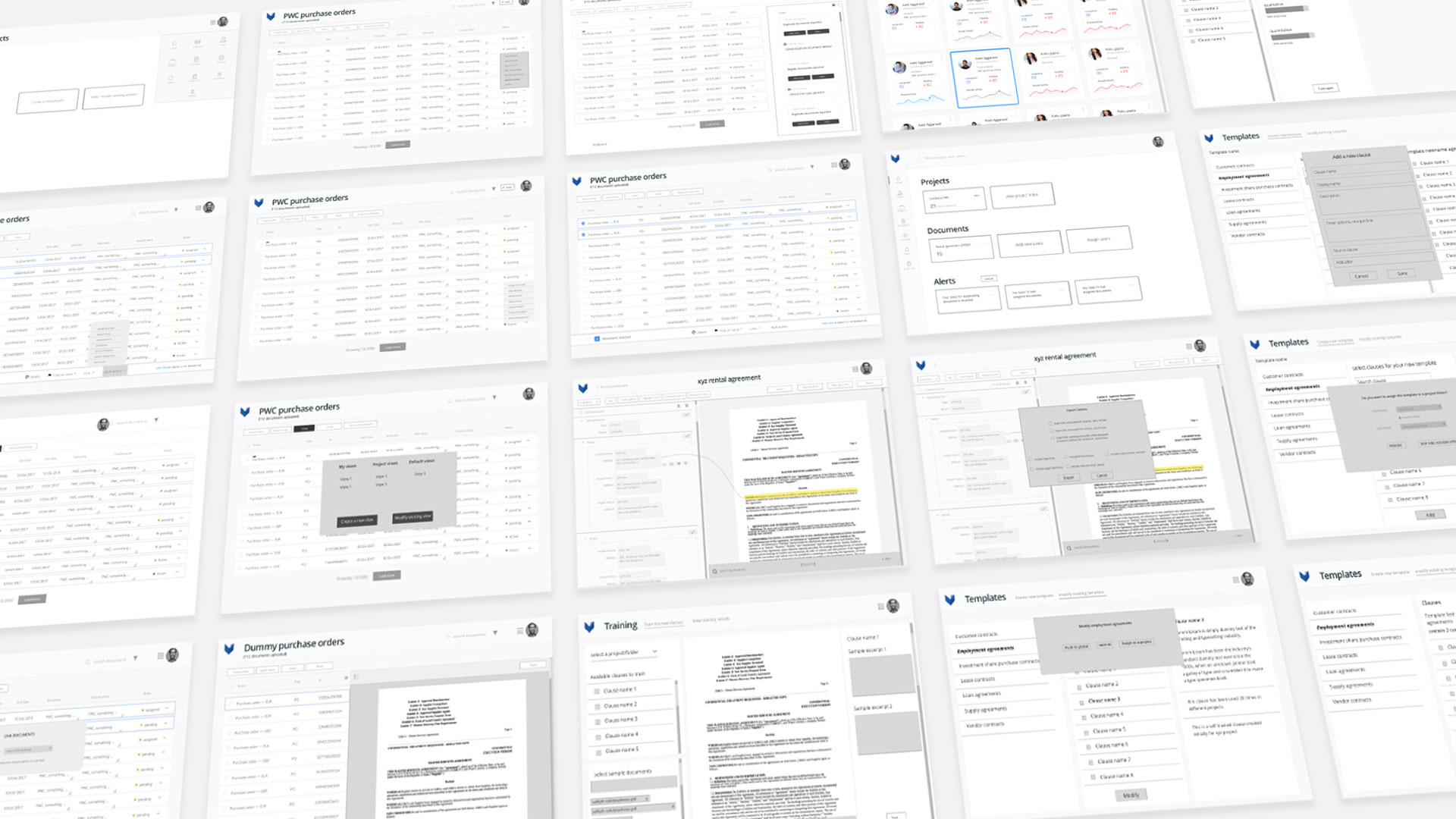
Wireframing and prototyping
Once the user flow was finalised, the same was translated onto a very low fidelity paper prototype. The co-creation sessions with the wireframe helped in simplifying the user flows further. The users were given certain tasks and the sessions were evaluated based on two major criteria.
Discoverability
The flow felt intuitive and the users were able to find various actions. A few menus/items had to be modified to match the industry standard language for specific terms.
Speed
The users felt an immediate connect with the streamlined process. There was very little to no Onboarding time required. The readily available options and menu actions increased their efficiency.

Assistive
Creating step by step processes for projects, templates and clauses helped in maintaining the hygiene of the projects. It also brought in consistency in the processes used internally within the same organisation

Inclusive
Making it an all inclusive platform by providing available options pertaining to even the extreme use-case scenarios.

Agentive
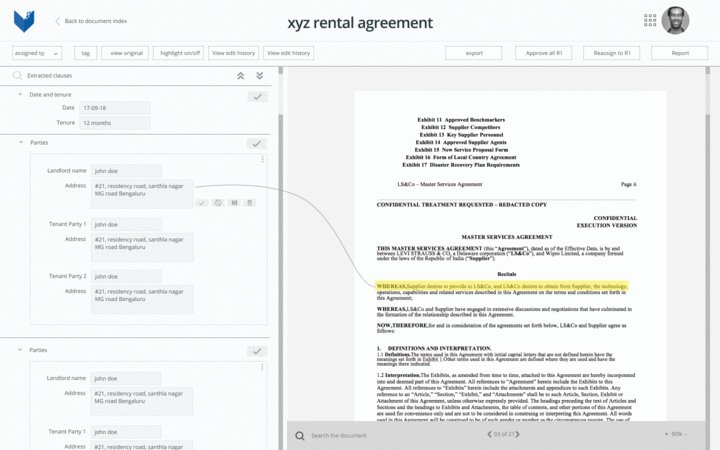
Th interface gives users the agency to view the actual text in documents in relation to the abstracted content. They have an option to re-write or leave notes to the abstracted content.

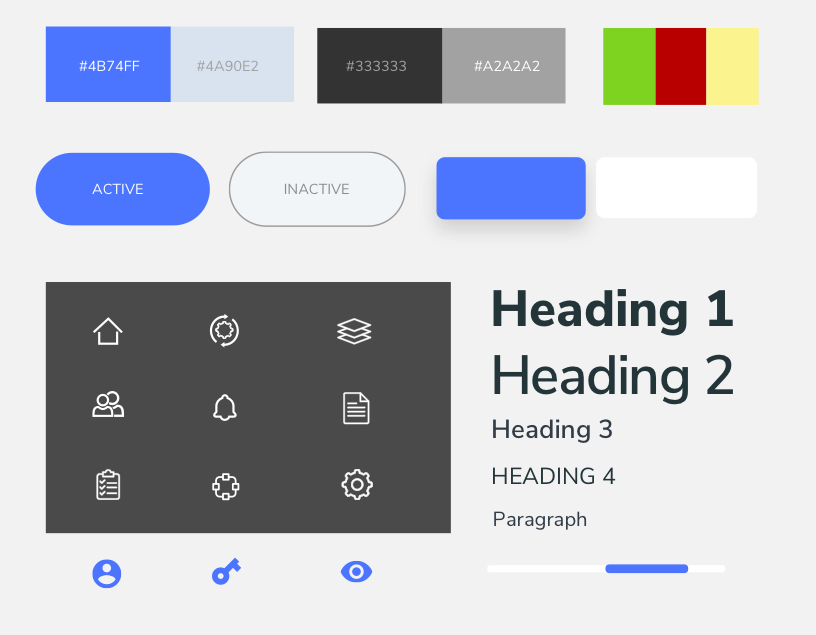
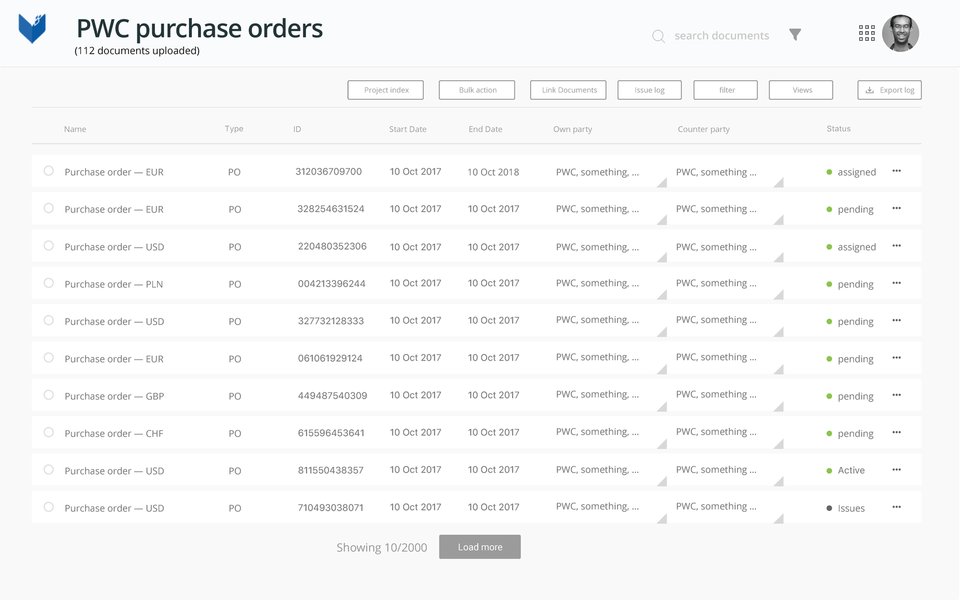
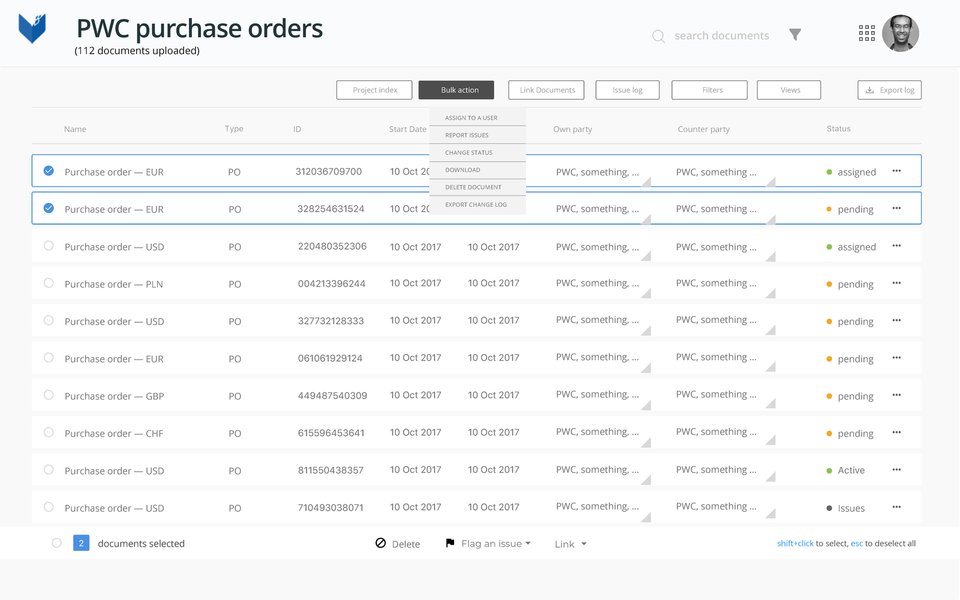
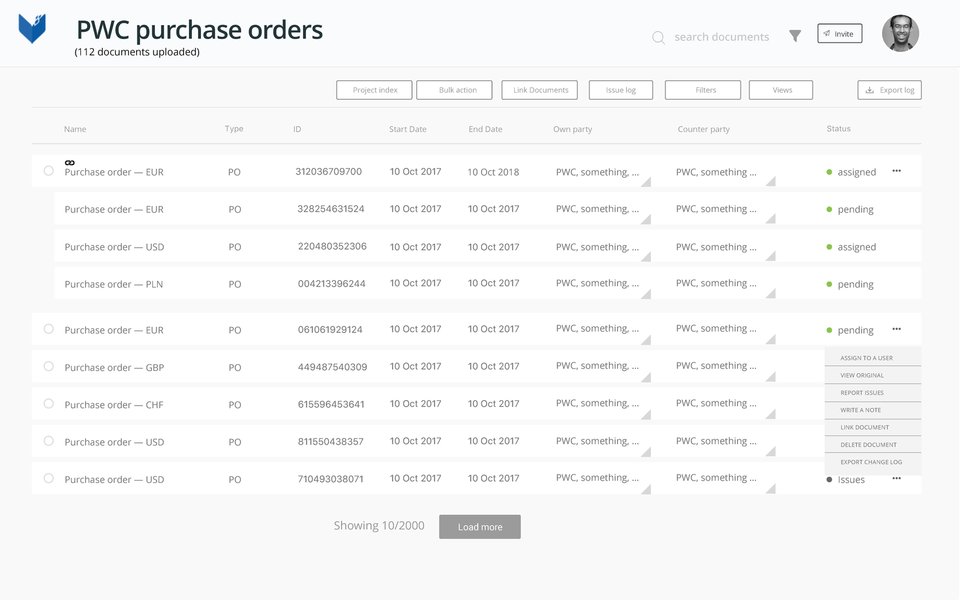
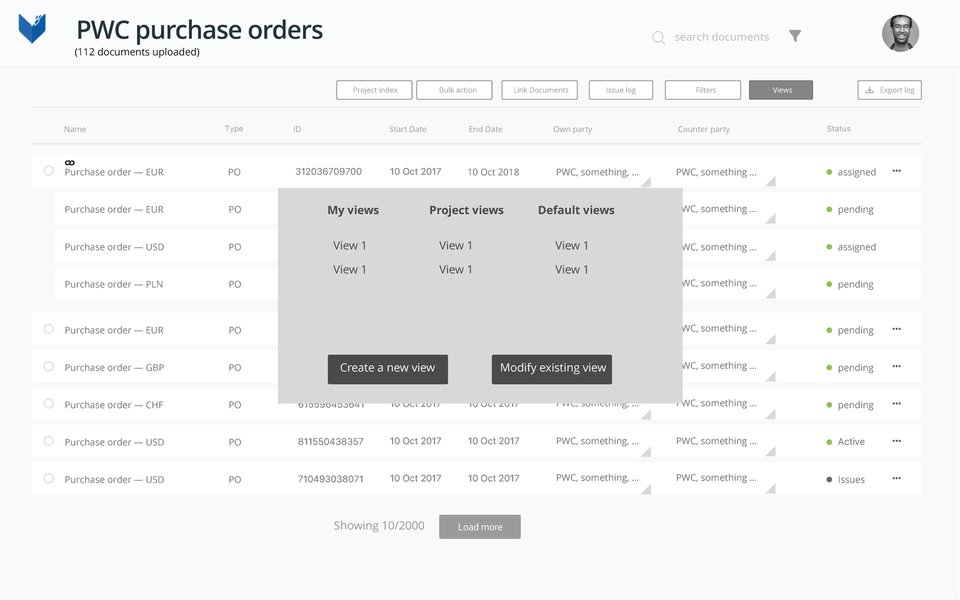
Designing the UI
Wireframe
After showing the wireframe to the client and testing it with users, crucial decisions on content hierarchy, locatability and consistency were made.


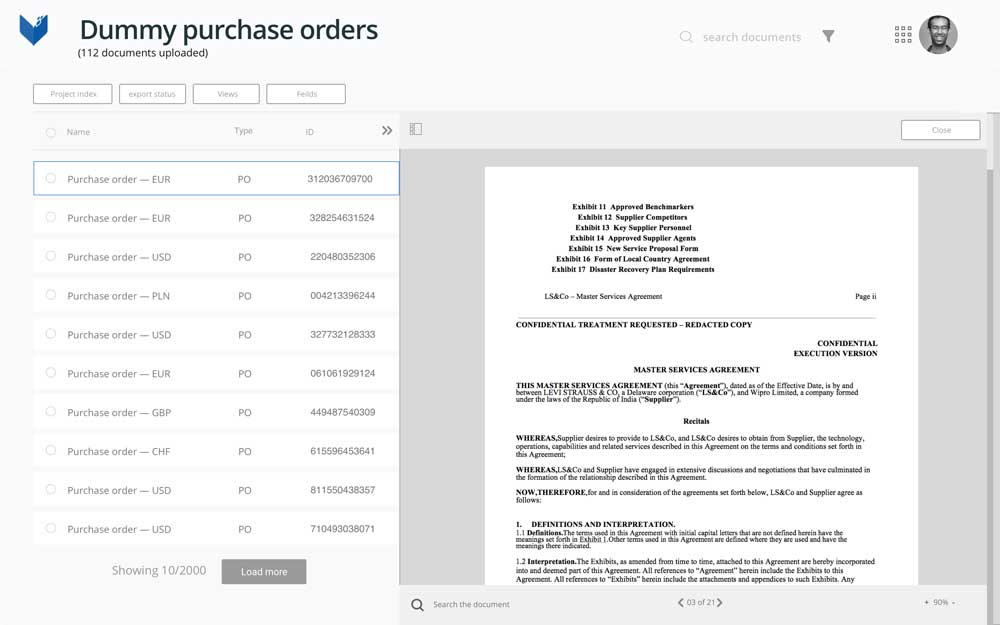
UI design
The UI uses “Nunito sans” with ample x-height leading to clean and readable text heavy screens. The monotone colour palette provides a non intrusive base for sections, buttons and other elements. This also helps in balancing out visual density of the elements on the screen.
UI guidelines